CSS Resources From Around the Web
This is a collection of some handy snippets and resources I collected which I’m going to be documenting here, it’s probably going to be a mess but it mainly for my reference.
Big thanks to Steve Schoger and Adam Wathan 🙏
Check out Refactoring UI and the Refactoring UI YouTube channel for more hot tips 🔥
Debugging
From Adam Wathan:
Ever run into annoying CSS layout bugs that are hard to troubleshoot? (WHY IS THERE A HORIZONTAL SCROLLBAR WHERE IS THIS COMING FROM?!?)
Throw this style into your dev tools to see the boundaries of every element without affecting the layout:
* {
outline: 1px solid red !important;
}Images
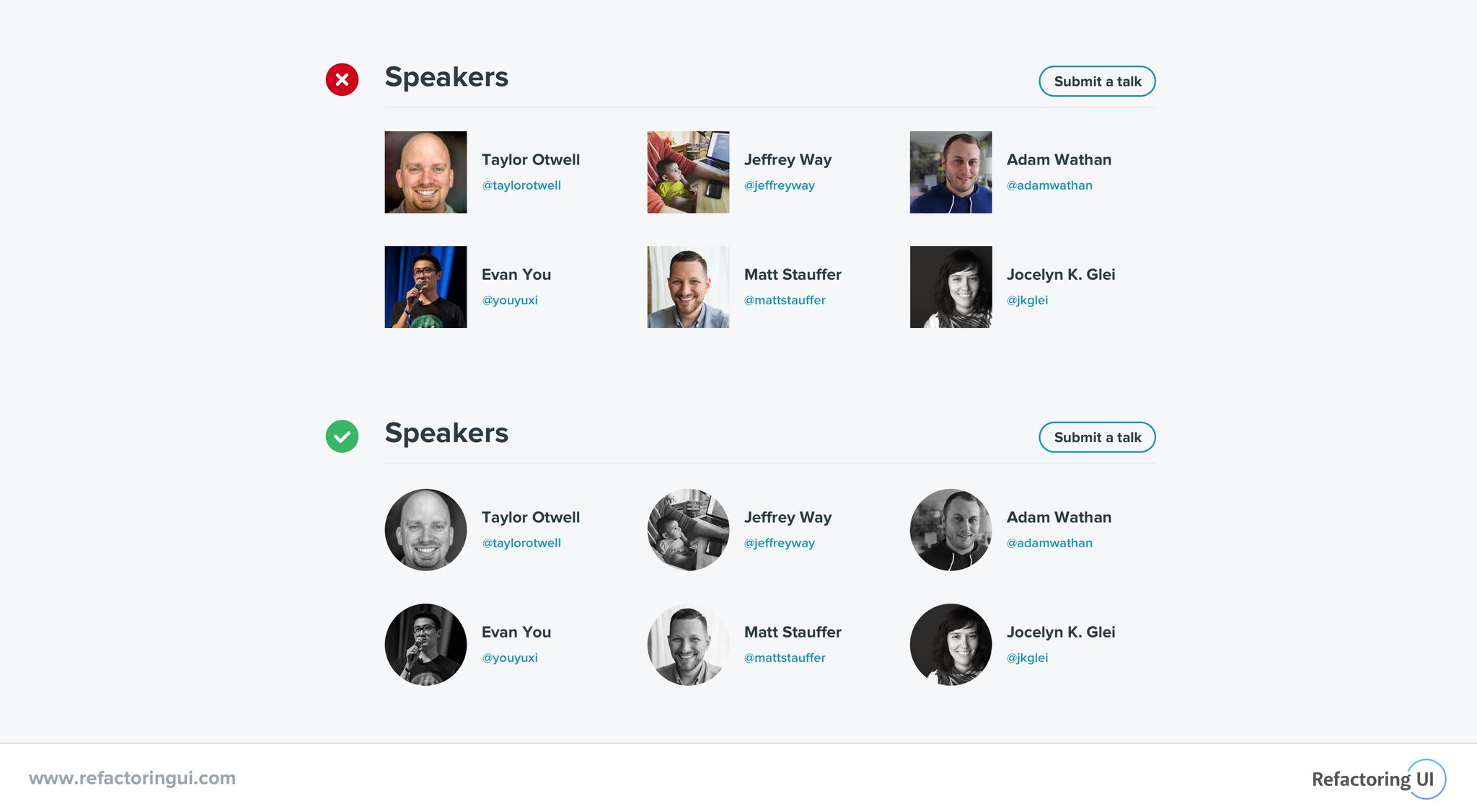
From Steve Schoger:
Working with images that clash with each other? Try desaturating them to greyscale or colourising them all with a single colour to make them a little more cohesive.

Also, containing photos in circles - Great way to make a bad photo look good

Gradients
There is a lot of content out there for this but I have found some quite nice ones.
Gradient maker: cssgradient.io/gradient-backgrounds
Nice Gradient Swatches: gradientmagic.com
Animated gradients, via Chris Biscardi, example: animated gradients CodeSandbox
Colours
Community driven colour pallets: colorhunt.co
HSLA Colour picker: A Most Excellent HSL Color Picker
Colour contrast picker, this will give you a selection of colours with a 4.5:1 ratio: tanaguru contrast finder
Leet speak and colours: bada55.io
For getting shades of a colour I lke to use 0to255 : 0to255.com
Colour Space has a nice UI for creating colour pallets: mycolor.space
Adobe Colour Wheel has good presets for picking colour pallets: color.adobe.com
Automatic UI Colour Palette Generator: palx.jxnblk.com
Name a colour from hex: color-hex.com
Hello Colour: jxnblk.com/hello-color
Beautiful colour scales Colour Box: colorbox.io
Colours for branding: brandingcolors.net
Colour Scale: hihayk.github.io/scale
React colour tools: react-color-tools.surge.sh
Internal browser colour names
I’ve asked this question a couple of times before, “is there a way to list the internal browser colours?”
The last time I asked Mathias Bynens answered!
If you want the list go to the the CSS3 spec and run this snippet in the dev console:
;[
...document.querySelectorAll(
'.named-color-table [id^="valdef-color-"]',
),
].map(element => element.textContent)Neumorphism
Neumorphism.io is a cool tool for generating your neumorphism boxes: neumorphism.io
Effects
Glitch Text Effect: css-tricks.com/glitch-effect-text-images-svg
Fancy Border Radius: 9elements.github.io/fancy-border-radius
Numbers in CSS
Width for elements changing when using numbers? Check: font-variant-numeric
I asked and the community of course responded!
I also found the original tweet I saw from Wes Bos back in 2017!
CSS Grid
CSS Grid has a good UI for building CSS Grid Layouts: layoutit.com/build
New CSS Logical Properties
New CSS Logical Properties!: medium post
There's a reactions leaderboard you can check out too.